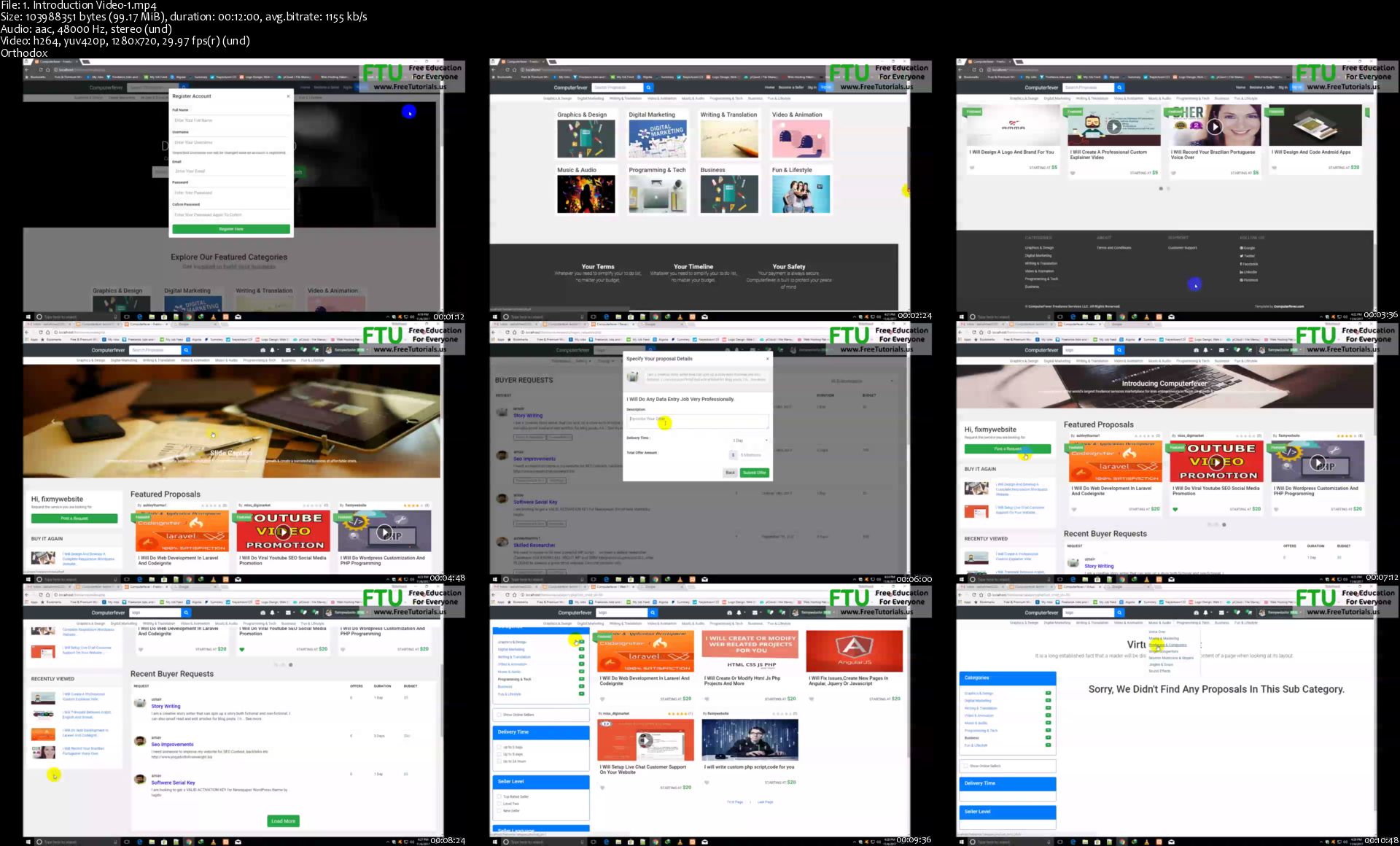
Modern Freelancing Website In PHP&MYSQLI With Bootstrap 4

Modern Freelancing Website In PHP&MYSQLI With Bootstrap 4
Genre: eLearning | MP4 | Video: h264, 1280x720 | Audio: aac, 48000 Hz
Language: English | VTT | Size: 26.4 GB | Duration: 122 hours
What you'll learn
Students will learn to make Fully Responsive Design - shows beautifully on different devices.
Students will learn to make Buyer Requests Section - Complete system for sending buyers requests for sellers.
Students will learn to make Submitting An Offer Functionality On Buyers Requests.
Students will learn Creating Proposals
Students will learn to make Featured Proposals
Students will learn to add Video In Proposals
Students will learn to add Custom Proposal Video Player
Students will learn to make Manage Selling Proposals Sales (Active, DELIVERED, Completed, Cancelled, All)
Students will learn to make Manage Buying Proposals Purchases (Active, DELIVERED, Completed, Cancelled, All)
Students will learn to make Proposals Coupons For Discount System
Students will learn to make PayPal & stripe integration for buying proposals
Students will learn to make Proposals Favorites System
Students will learn to make Proposals Reviews & ratings System
Students will learn to make share Proposals on social media networks using buttons
Students will learn to make Admin Proposals Approval/Validation System
Students will learn to make SEO Friendly Proposals Url's
Students will learn to make Inbox Conversations System
Students will learn to make E-Mail notification for new messages System
Students will learn to make E-Mail notification for new Orders System
Students will learn to make Advanced Notifications System
Students will learn to make Google ReCaptcha System Functionality
Students will learn to make Password strengthen functionality
Students will learn to make Advanced Level Filters for searching online,offline and top levels proposals
Students will learn to make Withdrawal Minimum Limit - only let users request a withdrawal if their available balance is more than the set amount.
Students will learn to make Set Days Before Withdrawals
Students will learn to make PayPal Withdrawals System
Students will learn to make Stripe/PayPal Payment System
Students will learn to make Pay via Shopping Account Balance
Students will learn to make Referral System
Students will learn to make Encrypted Encoded Passwords
Students will learn to make Sellers Levels System
Students will learn to make Sellers SEO friendly Url's
Students will learn to make Seller Skills Functionality
Students will learn to make Seller Languages Functionality
Students will learn to make Customer Support Center Inquiry Type Functionality
You can Manage your Contacts (Buyers,Sellers)
Students will learn to make Advanced User Account Settings
Students will learn to make Terms & Conditions Page
Students will learn making a dynamic and responsive admin with full functionalities to control the website
Admin can Login as a User in any account
Admin Can Add Review
Admin Can Block/Ban Users Accounts System
Resolution Center Functionality for giving the authority to admin to resolve any dispute between seller and buyer.
Orders Revision Request,Cancellation Request,Decline Cancellation Request Functionality
Students will learn to make Orders Percentage Commissions System
Students will learn to make Categories and sub categories
Students will learn to make Admin Panel Custom CSS
Students will learn to make Admin Panel Files
In short, at the end of my course,students will be able to make any kind of advance freelancing website in php&mysqli with the assistance of bootstrap 4.
Requirements
Students need to have a code editor ,xampp software and a browser for starting this course.
Description
Have you ever wondering how to build your next marketplace Web application?
I have made this advanced freelancing website for those students who want to learn to make any kind of freelancing website by purely using PHP and MySQL functions with the assistance of Bootstrap 4 framework to make it complete responsive and dynamic.Often people use bootstrap for this purpose and the good thing about the usage of bootstrap kinds of framework is that students can easily make any kind of theme responsive without indulging themselves in any complicated issues. Therefore I have made this freelancing website to make the students fully expert in all the essential PHP & MySQL functions and Bootstrap 4 framework.So I am very hopeful that after joining this course and learning it, you will get a good control over making any kind of advance level responsive plus dynamic freelancing website with all its complete functionalities with the assistance of Bootstrap 4, PHP & MySQL. I have focused to make the students fully experts in the usage of all the essential PHP & MySQL functions and Bootstrap 4, so you could learn their usage very well.So I assure you that after joining this course and learning it completely, you will be able to run your own freelancing company like fiverr,freelancer and upwork.
Who this course is for:
Students who want to learn to make an advance freelancing website in php&mysqli with bootstrap 4 can join this course.
Anyone who wants to work with Bootstrap 4
Anyone who has a dream to build a freelancing company
Entrepreneurs who want to launch a website like fiverr
Homepage


Modern Freelancing Website In PHP&MYSQLI With Bootstrap 4
Genre: eLearning | MP4 | Video: h264, 1280x720 | Audio: aac, 48000 Hz
Language: English | VTT | Size: 26.4 GB | Duration: 122 hours
What you'll learn
Students will learn to make Fully Responsive Design - shows beautifully on different devices.
Students will learn to make Buyer Requests Section - Complete system for sending buyers requests for sellers.
Students will learn to make Submitting An Offer Functionality On Buyers Requests.
Students will learn Creating Proposals
Students will learn to make Featured Proposals
Students will learn to add Video In Proposals
Students will learn to add Custom Proposal Video Player
Students will learn to make Manage Selling Proposals Sales (Active, DELIVERED, Completed, Cancelled, All)
Students will learn to make Manage Buying Proposals Purchases (Active, DELIVERED, Completed, Cancelled, All)
Students will learn to make Proposals Coupons For Discount System
Students will learn to make PayPal & stripe integration for buying proposals
Students will learn to make Proposals Favorites System
Students will learn to make Proposals Reviews & ratings System
Students will learn to make share Proposals on social media networks using buttons
Students will learn to make Admin Proposals Approval/Validation System
Students will learn to make SEO Friendly Proposals Url's
Students will learn to make Inbox Conversations System
Students will learn to make E-Mail notification for new messages System
Students will learn to make E-Mail notification for new Orders System
Students will learn to make Advanced Notifications System
Students will learn to make Google ReCaptcha System Functionality
Students will learn to make Password strengthen functionality
Students will learn to make Advanced Level Filters for searching online,offline and top levels proposals
Students will learn to make Withdrawal Minimum Limit - only let users request a withdrawal if their available balance is more than the set amount.
Students will learn to make Set Days Before Withdrawals
Students will learn to make PayPal Withdrawals System
Students will learn to make Stripe/PayPal Payment System
Students will learn to make Pay via Shopping Account Balance
Students will learn to make Referral System
Students will learn to make Encrypted Encoded Passwords
Students will learn to make Sellers Levels System
Students will learn to make Sellers SEO friendly Url's
Students will learn to make Seller Skills Functionality
Students will learn to make Seller Languages Functionality
Students will learn to make Customer Support Center Inquiry Type Functionality
You can Manage your Contacts (Buyers,Sellers)
Students will learn to make Advanced User Account Settings
Students will learn to make Terms & Conditions Page
Students will learn making a dynamic and responsive admin with full functionalities to control the website
Admin can Login as a User in any account
Admin Can Add Review
Admin Can Block/Ban Users Accounts System
Resolution Center Functionality for giving the authority to admin to resolve any dispute between seller and buyer.
Orders Revision Request,Cancellation Request,Decline Cancellation Request Functionality
Students will learn to make Orders Percentage Commissions System
Students will learn to make Categories and sub categories
Students will learn to make Admin Panel Custom CSS
Students will learn to make Admin Panel Files
In short, at the end of my course,students will be able to make any kind of advance freelancing website in php&mysqli with the assistance of bootstrap 4.
Requirements
Students need to have a code editor ,xampp software and a browser for starting this course.
Description
Have you ever wondering how to build your next marketplace Web application?
I have made this advanced freelancing website for those students who want to learn to make any kind of freelancing website by purely using PHP and MySQL functions with the assistance of Bootstrap 4 framework to make it complete responsive and dynamic.Often people use bootstrap for this purpose and the good thing about the usage of bootstrap kinds of framework is that students can easily make any kind of theme responsive without indulging themselves in any complicated issues. Therefore I have made this freelancing website to make the students fully expert in all the essential PHP & MySQL functions and Bootstrap 4 framework.So I am very hopeful that after joining this course and learning it, you will get a good control over making any kind of advance level responsive plus dynamic freelancing website with all its complete functionalities with the assistance of Bootstrap 4, PHP & MySQL. I have focused to make the students fully experts in the usage of all the essential PHP & MySQL functions and Bootstrap 4, so you could learn their usage very well.So I assure you that after joining this course and learning it completely, you will be able to run your own freelancing company like fiverr,freelancer and upwork.
Who this course is for:
Students who want to learn to make an advance freelancing website in php&mysqli with bootstrap 4 can join this course.
Anyone who wants to work with Bootstrap 4
Anyone who has a dream to build a freelancing company
Entrepreneurs who want to launch a website like fiverr
Homepage