React Native Pour Tous - L'Ultime Formation 2021 (FR)
React Native Pour Tous - L'Ultime Formation 2021 (FR)
MP4 | Video: h264, 1280x720 | Audio: AAC, 44.1 KHz
Language: French | Size: 29.9 GB | Duration: 59h 14m
La formation en Français qui vous permet véritablement de maîtriser React Native (Formation PREMIUM Sans Promotions)
What you'll learn
Coder des applications "Mobile Native" avec du code JavaScript et la librairie React JS.
Développer des applications Mobiles "cross-platform" (iOS and Android) sans connaître ni Swift, ni ObjectiveC et ni Java. Uniquement du bon vieux JavaScript.
Maîtriser la librairie React Native et être en mesure d'intervenir sur les vrais projets en entreprise.
Apprendre React Native avec les Hooks de React JS.
Styliser les applications React Native et les rendre professionnelles.
Apprendre à gérer le state d'une application React Native via Redux.
Apprendre à installer et à utiliser les outils nécessaires pour coder les applications React Native et les tester sur un simulateur ou un appareil Android/iOS.
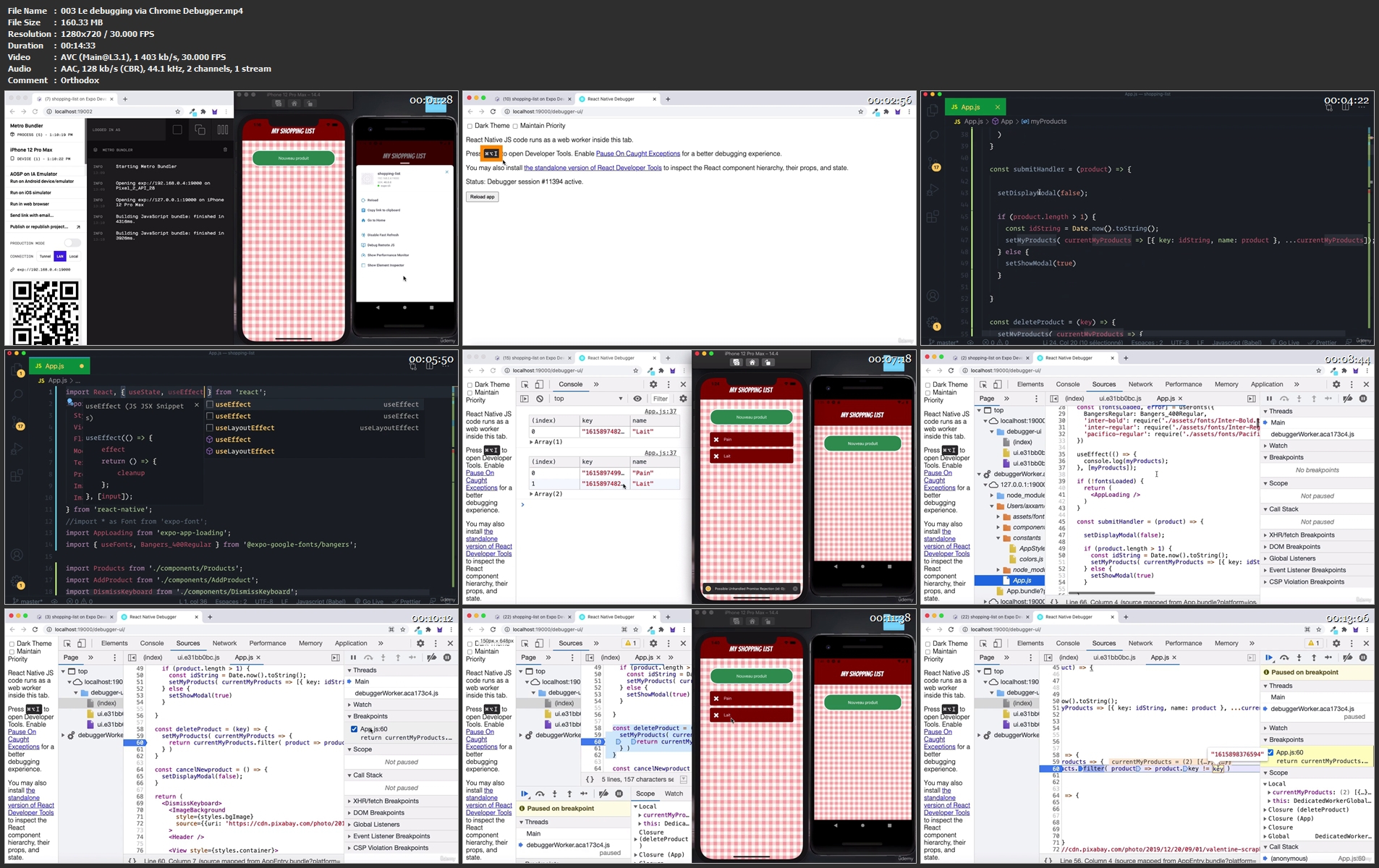
Découvrir les outils et les moyens permettant de débogguer une application React Native comme un véritable PRO!
Apprendre à travailler avec Expo-Cli pour vous faciliter le codage de vos applications. En effet, pourquoi réinventer la roue si quelqu'un l'a déjà créée ?
Apprendre à utiliser la mémoire intégrée dans les appareils iOS et Android pour y stocker des données.
Apprendre à effectuer des requêtes HTTP et le code asynchrone dans une application React Native.
Apprendre à intégrer Firebase dans une application React Native (Authentification utilisateur et base de données)
Apprendre à gérer la navigation dans React Native (Menu en mode stack, menu latéral, et onglets) et bien plus encore..
Apprendre à gérer l'interface adaptative de vos applications afin de les adapter aux différentes tailles d'écrans.
Accès gratuit à une formation React avec les Hooks pour mieux maîtriser cette librairie sur laquelle est basé React Native.
Apprendre à coder des applications mobiles avec React Hooks
Maîtriser la création de composants partageables et stylisés en Flexbox
Apprendre à gérer le state d'une application React native via Redux
Apprendre à travailler avec firebase dans une application React Native
Réalisation de plusieurs exercices simples et accessibles à tous les niveaux.
Et bien plus encore!
Requirements
Connaissances de bases en Javascript (ES6)
Connaissances de bases en React JS (En cas de besoin, vous trouverez 52 vidéos sur les concepts de REACT + HOOKS à la fin de cette formation)
Connaissances de bases en CSS FlexBox (En cas de besoin, consultez mon profil UDEMY pour accéder à ma formation Gratuite sur le CSS Flexbox)
Un ordinateur (Windows/Linux/Mac) pas trop vieux ;-)
Description
Bienvenue les ami(e)s dans cette nouvelle formation REACT NATIVE POUR TOUS - L'Ultime Formation 2021 (FR).
D'abord, pour commencer, je tiens à vous féliciter car vous venez de découvrir la formation React Native la plus complète, la plus simple, et la plus didactique qui existe en français!
Pour ceux qui ne me connaissent pas, je m'appelle Tahar, je suis développeur Senior, formateur, mais aussi Youtubeur. Aujourd'hui, j'ai l'honneur de vous présenter ma nouvelle formation « React Native Pour Tous - L'ultime Formation ».
Si vous avez aimé mes précédentes formations sur React, Redux, TypeScript, Flexbox, vous allez aimer encore plus cette nouvelle formation. Personnellement, c'est celle dont je suis le plus fier et le plus satisfait car elle est, sans aucun doute, la meilleure formation React Native qui existe et qui existera en français!
Pourquoi serait-elle la meilleure formation React Native en français ?
Elle est, à mon sens, la meilleure formation React native pour plusieurs raisons :
Premièrement, et contrairement à ce qui se fait régulièrement dans le milieu « DEV Francophone », j'ai décidé ici d'expliquer les différents concepts derrière React Native de la façon la plus simple et la plus organisée possible. Mon objectif étant de vous apprendre à coder des applications mobiles, je me dois donc d'être le plus clair et le plus simple possible pour que tout le monde puisse suivre sans aucun problème. Oui, je dis bien « Tout le monde ». Débutant comme expérimenté ! Je ne rejette personne dans mes formations ! Quand j'aborde un concept que je considère comme étant d'une grande importance, je n'hésite pas à me répéter ou à vous le réexpliquer de différentes façons afin de m'assurer que vous avez « tous », « sans exception », compris ce dont on parle. Pour ce faire, je m'hésite pas à expliquer les choses avec des exercices simples qui vont droit au but. Pas de bla-bla, pas d'hésitations, pas de « euh euh », pas de matraquage à coup de console.log sans réel intérêt ou de code spaghetti qui n'a pas de lien direct avec le sujet abordé.
En outre, quand j'aborde un concept qui n'a pas de lien direct avec React Native, mais qui est néanmoins nécessaire à notre exercice, dans ce cas-là, je n'hésiterai pas à m'attarder dessus afin de vous l'expliquer clairement. Exemple : même si vous êtes censés avoir des notions en React JS, pour faire du React Native, je ne me permettrais jamais d'utiliser un hook comme useEffect, useLaoyoutEffect, useState ou autres sans vous les réexpliquer. C'est le rôle du formateur d'expliquer clairement ce que je fais et de ne pas supposer que c'est des notions acquises par ses élèves. Donc, afin de m'assurer que vous avez tous compris, je n'hésiterais pas à expliquer chaque bout de code dans des exercices pratiques, simples, claires et qui vont droit au but.
Pour tester vos connaissances, vous aurez droit à des quiz.
Tout au long de la formation, l'utilisation régulière des différentes documentations sera la norme ! On utilisera la doc React, React Native, React Navigation, Expo, Expo-Victor Icons, Redux, React-Redux, etc.
Afin d'aider ceux et celles d'entre vous qui ont une mémoire visuelle, ce qui est mon cas, j'ai créé un véritable support de cours, en PDF, rempli de visuels, de diagrammes, de schémas etc. Ce support est évidemment accessible en téléchargement PDF ainsi que celui de Flex-box et de Redux.
En plus des centaines d'exercices qu'on fera tout au long de cette formation, on codera ensemble, étape par étape, 5 projets ! En effet, c'est bien de faire des exercices, mais les intégrer dans une vraie application est un véritable plus et c'est ce que nous allons faire dans cette formation.
Pourquoi apprendre React Native?
En 2012, Mark Zuckerberg (Fondateur de Facebook) a déclaré ceci: « La plus grande erreur que nous ayons commise en tant que société a été de parier trop sur HTML5 par opposition au natif ». Il a donc promis que Facebook offrirait bientôt une meilleure expérience mobile. A présent, c'est chose faite! Après quelques mois de développement acharnés, l'équipe Facebook a enfin publié la première version de la configuration JavaScript de la librairie React JS en 2015.
Depuis exactement le 26 mars 2015 (date de la première version lancée), React Native ne cesse de gagner le coeur des utilisateurs. En effet, en seulement quelques années, React Native est devenu un des frameworks incontournables dans le domaine du développement d'applications mobiles.
Basé sur la librairie React JS, React Native ne cesse de s'enrichir chaque année de nouvelles innovations et de performance permettant aux développeurs de coder facilement des applications mobile, natives, que ce soit sur Android ou sur iOS et ce, tenez-vous bien, avec un seul langage le « JavaScript »!
Oui, plus besoin d'apprendre un nouveau langage pour coder des applications mobiles ! Grâce à React Native, vous allez pouvoir coder des applications native pour Android et iOS avec un seul langage le JavaScript. En effet, avant l'arrivée de React Native (et même de nos jours, pour ceux qui n'utilisent pas React Native) on était obligés d'apprendre d'autres langages pour pouvoir coder son application Mobile. Exemple : pour créer une application sur iPhone (iOS) il fallait maîtriser le langage Swift ou ObjectiveC. La même chose pour les applications Android. Pour coder une application Android, il fallait maîtriser le langage Java. Sans oublier toute la complexité qui va avec ces langages qui nécessitent énormément de temps d'apprentissage !
Avec React Native, cette époque est définitivement révolue ! Désormais, avec un seul langage (le JavaScript), vous allez pouvoir coder une seule application et cette unique application sera compatible, à la fois « Android » et sur « IOS » ! On assiste là à une véritablement révolution dans le domaine du développement mobile, car désormais, grâce à React Native, vous allez pouvoir « faire d'une pierre, deux coups ! »
Plus besoin de perdre votre temps à apprendre d'autres langages.
Plus besoin de créer deux applications (une pour chaque système).
Une grande facilité de travail avec à tas d'outils déjà disponibles et qui vous marchent déjà le travail.
Vous pensez que React Native est compliqué ?
Détrompez-vous les amis ! Il n'en est rien !!! Non seulement il n'y a rien de compliquer à coder une vraie application Mobile via React Native, mais, en plus de cette facilité, il existe un tas d'outils comme les divers outils offerts par Expo, ou même la navigation via React Navigation, entre autres, qui nous facilitent grandement le travail. Ne vous inquiétez donc surtout pas ! On verra tout cela dans les détails tout au long de cette formation.
Si vous êtes motivé à apprendre React Native et devenir un véritable développeur d'applications Mobile Natives iOS et Android, vous êtes au bon moment et surtout au bon endroit !
Sortez donc définitivement de votre esprit l'idée de complexité quand vous parlez de React Native. D'ailleurs, cette facilité à coder avec React Native, combinée avec la robustesse des applications « cross-platforme » est sans aucun doute ce qui a poussé même les grandes entreprises à s'orienter, de plus en plus, vers React Native. N'oublions pas le slogan de React Native: « Learn once, write everywhere ». En effet, avec React Native, on apprend une seule librairie, une seule fois, et on code pour les deux plate-forme Android et IOS en même temps.
Voici quelques-unes des grandes entreprises qui ont sauté le pas pour adopter React Native:
Le réseau social « Facebook », Facebook Ads Manager, Facebook Analytics, Instagram, Shopify, FlipKart, Discord, AirBnB, Skype, Bloomberg, Pinterest, Tesla, Uber Eats, Wix, Call of Duty Companion App, Artsy, adidas GLITCH, SoundCloud Pulse, le magazine vogue .. etc etc
Rappelez-vous de ceci: "Dans cette formation, vous allez apprendre, étape par étape, d'une manière logique et progressive les différents concepts de React Native".
Nous allons d'abord commencer par les bases en découvrant les composants React Native les plus couramment utilisés comme View, Text, Button, Image etc avant d'attaquer les concepts les plus poussés comme la navigation via React navigation V4 et V5, la gestion de state dans une application React Native via la librairie Redux, comment effectuer des requêtes HTTP, le code asynchrone, les bases de données, l'authentification utilisateur (on utilisera Firebase), on verra le AsyncStorage, le SQLIte, la géo-locations, l'affichage des cartes, récupérer les photos dans la galerie du téléphone, ..etc. Nous allons étudier tout cela à la fois dans des exercices simples, mais aussi en réalisant quelques projets ensemble.
À la fin de cette formation, vous seriez donc complètement autonomes sur vos projets React Native, et même capables (sur le plan technique évidemment) de décrocher un poste de développeur React Native ! En effet, connaître React Native est, de nos jours, un vrai plus qui va certainement vous ouvrir de nouvelles portes sur le marché du travail ! En outre, si vous suivez assidûment cette formation et que vous codez avec moi tous les exercices et les applications que je vous présente, je suis plus que convaincu que vous serez en mesure de réussir n'importe quel entretien technique traitant des bases de la librairie React Native.
N'oubliez pas qu'actuellement, React Native est en plein BOOM. Il est de plus en plus demandé sur le marché du travail. Le maîtriser fera de vous un développeur de choix que les recruteurs s'arrachent !
Donc, ne ratez pas la chance de décrocher cette formation qui fera de vous un véritable développeur "cross-platforme" via React Native!
Ne perdez pas votre temps avec les tutos Youtube où avec ceux qui, au lieu de vous former, passent leurs temps à vous faire croire qu'ils "savent coder" mais qui, en réalité, ne vous apprennent rien sauf à vous faire croire que ce qu'il font est compliqué tout en cherchant le clic! N'oubliez pas que le but principal est de vous former "VOUS" pour que vous puissiez réussir! Vous n'êtes pas à la recherche d'un champion à applaudir! Cherchez un formateur qui va vous acclamer vous vos progrès et votre réussite!
Ne perdez pas votre temps, avec ceux qui vous compliquent ce qui n'est pas compliqué!
Ne perdez pas votre temps à écouter le bla-bla mais orientez-vous vers de vraie formations structurées, accessibles à tous (Débutants comme expérimentés). Oui, une véritable formation qui s'adresse à tous les niveaux!
Ne perdez pas votre temps avec les formations d'une heure ou deux qui bâclent le travail et vous feront perdre votre temps! Une vraie formation doit aborder énormément de concepts tout en les expliquant sereinement, paisiblement, étape par étape pour que tout le monde puisse suivre et comprendre.
Rappelez-vous ceci:
Ce n'est PAS de votre faute ! Si vous avez du mal à comprendre un concept, c'est qu'on vous l'a MAL expliqué!
En effet, si d'autres l'ont compris, vous êtes capable de le comprendre et c'est justement le défit que je relève avec cette formation. Une formation sans bla-bla et qui s'adresse à tous les niveaux (Sans exception).
Ne perdez pas votre temps, maîtrisez React Native maintenant et devenez de DEV que les recruteurs respectent et s'arrachent à des salaires élevés.
La décision vous revient et votre avenir vous appartient ! C'est vous qui décidez de votre réussite ou de votre échec.
Si vous voulez réussir et devenir un véritable développeur d'applications Mobiles iOS et Android, vous ne pouvez pas trouver mieux que cette formation! Oui, vous êtes au bon moment et surtout au bon endroit !
Vous souhaitez avoir un aperçu de la qualité de cette formation?
En plus des deux vidéos accessibles au niveau du premier chapitre "Introduction et prérequis", vous pouvez consulter plusieurs autres vidéos gratuitement au niveau du chapitre "React Navigation 5" ;-)
Ressources gratuites pour vous aider encore plus:
Pour rappel, vous devez avoir des notions de base en React, en CSS Flexbox pour pouvoir coder des applications sous React Native. Cependant, ne vous inquiétez pas! Je vous ai préparé tout ce qu'il faut.
Vous aurez accès à une formation complète sur React dans le dernier chapitre de cette formation React Native.
En outre, je vous invite à consulter mon profil UDEMY pour accéder à mes autres formations gratuites (REDUX avec React ainsi que CSS FLEXBOX). N'hésitez pas à en profiter en cas de besoin.
Bonne formation à tous

Donkey Geek.
Who this course is for:
Débutants ou avancés souhaitant se lancer dans la programmation d'applications mobiles.
Développeurs React JS souhaitant élargir leurs compétences vers le développement mobile.
Développeur JavaScript qui veut coder de vraies applications Mobiles compatibles iOS et Android en javaScript sans passer par les langages Swift, ObjectiveC et Java!
Toute personne sachant coder en JavaScript (+ notions en React) souhaitant coder des applications mobiles.
Homepage