Calculus 3 with the Math Sorcerer
Calculus 3 with the Math Sorcerer
MP4 | Video: h264, 1280x720 | Audio: AAC, 44.1 KHz, 2 Ch
Genre: eLearning | Language: English + srt | Duration: 280 lectures (19h 39m) | Size: 12.1 GB
Learn Calculus 3 with the Math Sorcerer
 What you'll learn
What you'll learn:
Understand Vectors in the Plane
Understand the Three Dimensional Coordinate System
How to Plot Points in Three Dimensions
Find the Magnitude of Vectors in Two Dimensions and Three Dimensions
How to Find the Vector Given the Initial and Terminal Points
How to Sketch a Vector in Standard Position
Understand what a Unit Vector Actually Is
How to Find a Unit Vector in the Direction of Another Vector
How to Construct a Vector with a Given Magnitude in the Direction of Another Vector
How to Find the Terminal Point of a Vector Given the Vector and its Initial Point
How to Find a Unit Vector in the Direction Opposite of a Vector
How to Compute the Dot Product
How to Determine if Vectors are Orthogonal
How to Find the Angle Between Two Vectors
How to Compute the Dot Product Given the Magnitudes of Vectors and the Angle Between Them
How to Find Two Vectors in Opposite Directions Orthogonal to a Given Vector
Understand What Direction Cosines and Direction Angles Are
How to Derive the Formulas for Direction Cosines and Direction Angles
How to Find Direction Cosines
How to Find Direction Angles
How to Find the Cross Product
How to Find a Unit Vector Orthogonal to Two Vectors
How to Find the Distance Between Two Points in Space
How to Find the Equation of a Sphere Given the Center and Radius
How to Find the Equation of a Sphere Given the Endpoints of the Diameter
How to Write the Equation of the Sphere in Standard Form by Completing the Square and Find the Center and Radius
How to Derive the Formulas for the Parametric and Symmetric Equations of a Line in Space
How to Find the Equation of a Line in Space Given a Point and a Parallel Vector
How to Find the Equation of a Line in Space Passing through Two Points
How to Find the Equation of a Line in Space Given a Point and a Parallel Line
How to Find the Equation of the Plane Given a Point and a Normal Vector
How to Find the Equation of a Plane Given Three Points
How to Find the Equation of the Plane that is Parallel to the z-axis Given Two Points
How to Find the Equation of a Plane Given a Point and a Line on the Plane
How to Find the Equation of a Plane Given Two Points and a Perpendicular Plane
Understand Cylindrical Coordinates and Why they Are Useful
How to Convert from Cylindrical Coordinates to Rectangular Coordinates
How to Convert from Rectangular Coordinates to Cylindrical Coordinates
How to Convert Rectangular Equations to Cylindrical Equations
How to Convert Cylindrical Equations to Rectangular Equations
Understand Spherical Coordinates
How to Convert Spherical Coordinates to Rectangular Coordinates
How to Convert Rectangular Coordinates to Spherical Coordinates
How to Convert Spherical Equations to Rectangular Equations
How to Convert Rectangular Equations to Spherical Equations
Understand Vector-Valued Functions
How to Graph a Vector-Valued Function, Find the Orientation of the Graph, and Write it in Rectangular Form
How to Represent Plane Curves as Vector-Valued Functions
How to Represent Any Circle as a Vector-Valued Function
How to Represent Any Ellipse as a Vector-Valued Function
How to Represent Any Hyperbola as a Vector-Valued Function
How to Evaluate Limits involving Vector-Valued Functions
How to Determine the Intervals on which a Vector-Valued Function is Continuous
How to Find the Derivative of a Vector-Valued Function
How to Find the Second Derivative of a Vector-Valued Function
How to Find the Intervals where a Vector-Valued Function is Smooth
How to Solve Differential Equations with Vector-Valued Functions
How to Evaluate Indefinite Integrals with Vector-Valued Functions
How to Evaluate Definite Integrals with Vector-Valued Functions
How to Find the Velocity, Speed, and Acceleration Given a Position Function as a Vector-Valued Function
How to Find the Position Function Given the Velocity and Acceleration
Understand the Unit Tangent Vector
How to Compute the Unit Tangent Vector
How to Find the Equation of a Tangent Line in Space
Understand the Principal Unit Normal Vector
How to Find the Principal Unit Normal Vector
Understand Arc Length
Understand the Arc Length Function
How to Compute Arc Length
Understand Curvature
Understand the Curvature of a Circle Intuitively
How to Compute the Curvature of a Circle
How to Compute Curvature using Various Formulas
Understand Functions of Several Variables
How to Evaluate Functions of Several Variables
How to Find the Domain and Range of Functions of Several Variables
How to Find the Level Curves of a Function
How to Find Limits for Functions of Several Variables
How to Show a Multivariate Limit Does Not Exist
How to Use Polar Coordinates to Evaluate Limits for Functions of Several Variables
Understand Partial Derivatives
How to Compute Partial Derivatives
Understand the Notation for Higher Order Partial Derivatives
How to Compute Higher Order Partial Derivatives
How to Show a Function Satisfies Laplace's Equation
How to Show a Function Satisfies the Heat Equation
How to Show a Function Satisfies the Wave Equation
How to Show a Function Satisfies the Cauchy Riemann Equations
How to Compute the Total Differential
How to Use the Total Differential To Approximate a Function of Several Variables
Understand the Chain Rule for One Independent Variable
How to use the Chain Rule to Find the Derivative in the One Independent Variable Case
Understand the Chain rule for Two Independent Variables
How to use the Chain Rule to Find the Derivative in the Two Independent Variable Case
How to Find dy/dx using Calculus 3 Methods
How to Differentiate Multivariable Functions Implicity
Understand Directional Derivatives
How to Compute Directional Derivatives
Understand the Gradient
How to Compute the Gradient
How to Find the Maximum Value of the Directional Derivative
How to Find a Unit Normal Vector Given a Surface
Understand Tangent Planes and Normal Lines
How to Find the Equation of a Tangent Plane and the Equation of the Normal Line
How to use the Second Partials Test to Find Relative Extrema and Saddle Points
How to Find the Minimum Distance from a Point to a Plane
How to use Lagrange Multipliers to Find Relative Extrema
How to use Lagrange Multipliers in the Case with Two Constraints
How to Integrate Multivariable Functions with respect to One Variable
Understand Iterated Integrals
How to Evaluate Iterated Integrals
How to Switch the Order of Integration in Iterated Integrals
Understand Double Integrals
How to Write Both Orders of Integration in Double Integrals
Understand Triple Integrals
How to Evaluate Triple Integrals
Understand Vector Fields
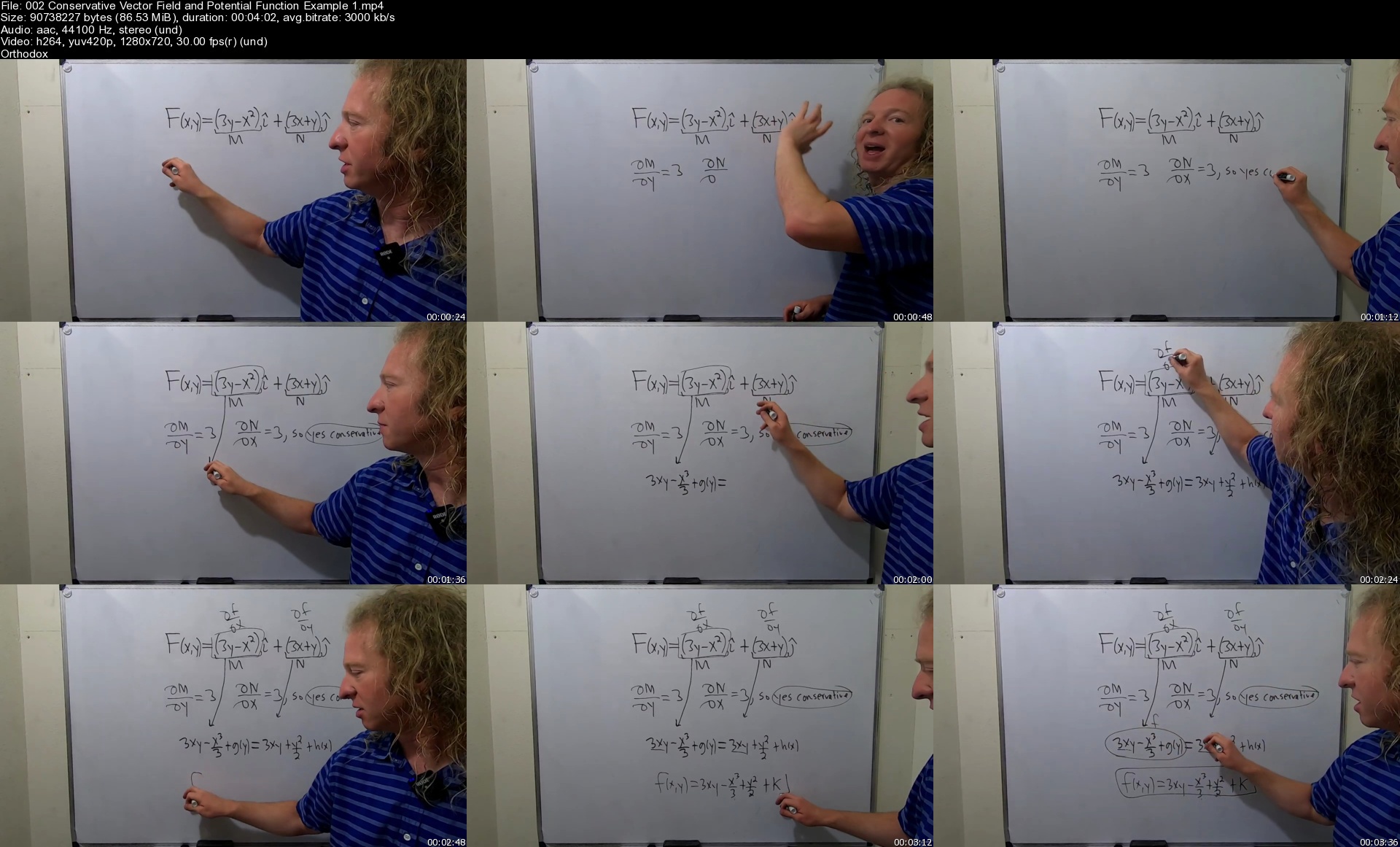
How to Determine if a Vector Field is Conservative
How to Find the Potential Function for a Conservative Vector Field
How to Compute the Divergence of a Vector Field
How to Compute the Curl of a Vector Field
How to Evaluate a Line Integral
How to Evaluate the Line Integral of a Vector Field
How to Evaluate a Line Integral in Differential Form
How to Compute the Work Done by a Force Field
Understand Projections
How to find the Projection of u onto v
How to find the Vector Component of u along v
Requirements
Calculus 1 and Calculus 2
Knowledge of Basic Calculus
Description
This Calculus 3 Course has hundreds of videos

Note: If you know some Calculus 1 you could probably jump in and complete a significant portion of this course without Calculus 2.
Basically just,
1) Watch the videos, and try to follow along with a pencil and paper, take notes!
2) Try to do the problems before I do them(if you can!)
3) Repeat!
Calculus 3 is an absolutely beautiful subject. I hope you enjoy watching these videos and working through these problems as much as I have
 Who this course is for
Who this course is for
Anyone Who Wants to Learn Calculus 3
Homepage