Bleed
Warez Upper
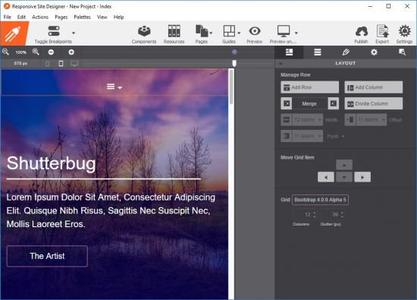
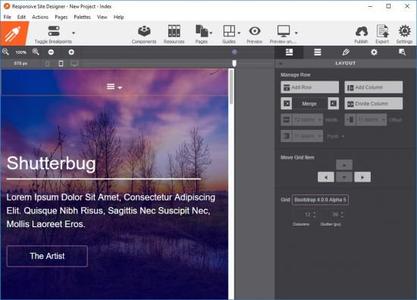
CoffeeCup Responsive Site Designer v4.0 Build 3310
Englisch // Voraktiviert // Retail

Beschreibung:
Site Designer. Entwerfen und entwickeln Sie digitale Erlebnisse. Kein Code. Schneller bauen. Besser gestalten. CSS Frameworks helfen Millionen von Designern und Entwicklern, Websites schnell zu erstellen. Zu den Top-Tools der Branche gehören Bootstrap 3 und 4, Foundation 6 und Materialise. Diese Systeme sind hoch getestet und bieten Designern viele Vorteile. Sie verwenden gut organisiertes HTML, CSS und Javascript, die häufig gepflegt und aktualisiert werden und leichtgewichtig sind. Außerdem können sie coole interaktive Komponenten wie Dropups, Navigationsmenüs, Galerien und mehr erstellen, ohne mit zusätzlichen Skripten zu ringen - süß!
Positionieren Sie mit Flexbox
Richten Sie Elemente per Knopfdruck aus, stapeln Sie sie oder ordnen Sie sie neu an. Es ist ein phänomenales Instrument, das Teil eines reaktionsschnellen Design-Toolkits sein sollte. Entdecken Sie, was Flexbox fantastisch macht, und entdecken Sie echte Designbeispiele in unserem kostenlosen interaktiven Flexbox-Handbuch.
Eine neue Benutzeroberfläche
Basierend auf dem Feedback der Community haben wir uns mit Sichtbarkeitsproblemen befasst und die Benutzeroberfläche aktualisiert. Die beeindruckende Überarbeitung macht die Navigation klarer und einfacher und hilft Ihnen, Ihre Seiten schneller als je zuvor zu erstellen.
CSS-Filter und Mischmodi
Ändern Sie die Farben im Handumdrehen, passen Sie die Einstellungen für kleinere Displays an und lassen Sie sie mit interaktiven Effekten und Übergängen auf den Benutzer reagieren. Diese Techniken bringen Ihre Website auf eine andere Ebene!
Ein codefreier Design-Workflow
Wählen, klicken, zeigen, auswählen und scrollen Sie, um Websites und Seiten zu erstellen, die nicht von dieser Welt sind. Mit codefreien CSS-Steuerelementen können Sie sich auf das Design konzentrieren, während wir uns um den Code kümmern. Sie können frische Looks entdecken und einzigartige Layouts ausprobieren.
Besser als Legos
Vergessen Sie sich wiederholende Konstruktionsarbeiten und beschleunigen Sie die Produktionszeit mithilfe der Komponentenbibliothek. Speichern und Wiederverwenden von Elementen in anderen Projekten. Die CSS-Frameworks bieten eine elegante Möglichkeit, Navigationsmenüs, Akkordeons, coole Registerkarten, modale Dialoge und vieles mehr zu erstellen. Baue es einmal, benutze es jederzeit!
Semantischer und sauberer Code
Wenn Sie eine Live-Browser-Umgebung einrichten, kann Ihre Kreativität aufblühen, da Sie sich nicht mit der Codesyntax herumschlagen müssen. Der saubere und semantische Code wird für Sie generiert. Das CSS3 wird direkt in ein echtes Stylesheet geschrieben, was zu aufblähungsfreien, einfach zu interpretierenden Regeln führt. Die verfügbaren HTML-Elemente basieren auf Standards. Tags können mit zwei einfachen Klicks gewechselt werden, um semantische HTML5-Elemente wie <nav> und <header> zu verwenden. Dies führt zu gut markierten Seiten und vermittelt Suchmaschinen Bedeutung.
In CodePen exportieren
Erfahrene Benutzer werden die Möglichkeit lieben, das Markup eines Elements in CodePen zu exportieren. Auf diese Weise können Sie es mit einem CMS oder einem anderen Ort verwenden, ohne einen vollständigen Export durchführen zu müssen.
Synchronisiere es!
Halten Sie gemeinsame Elemente im gesamten Projekt in perfekter Harmonie. Dies stellt sicher, dass Ihre Fußzeilen, Navigationen, Logos und alles andere bei jeder Bearbeitung synchron bleiben.
_________________________________________________
Größe: 204 MB
Sprache: Englisch
Format: RAR/EXE (1x gepackt)
Plattform: Windows Vista/7/8/8.1/10/11 (32 oder 64-Bit)
Hoster: RapidGator|Ddownload|Nitroflare
________________________________________

Englisch // Voraktiviert // Retail

Beschreibung:
Site Designer. Entwerfen und entwickeln Sie digitale Erlebnisse. Kein Code. Schneller bauen. Besser gestalten. CSS Frameworks helfen Millionen von Designern und Entwicklern, Websites schnell zu erstellen. Zu den Top-Tools der Branche gehören Bootstrap 3 und 4, Foundation 6 und Materialise. Diese Systeme sind hoch getestet und bieten Designern viele Vorteile. Sie verwenden gut organisiertes HTML, CSS und Javascript, die häufig gepflegt und aktualisiert werden und leichtgewichtig sind. Außerdem können sie coole interaktive Komponenten wie Dropups, Navigationsmenüs, Galerien und mehr erstellen, ohne mit zusätzlichen Skripten zu ringen - süß!
Positionieren Sie mit Flexbox
Richten Sie Elemente per Knopfdruck aus, stapeln Sie sie oder ordnen Sie sie neu an. Es ist ein phänomenales Instrument, das Teil eines reaktionsschnellen Design-Toolkits sein sollte. Entdecken Sie, was Flexbox fantastisch macht, und entdecken Sie echte Designbeispiele in unserem kostenlosen interaktiven Flexbox-Handbuch.
Eine neue Benutzeroberfläche
Basierend auf dem Feedback der Community haben wir uns mit Sichtbarkeitsproblemen befasst und die Benutzeroberfläche aktualisiert. Die beeindruckende Überarbeitung macht die Navigation klarer und einfacher und hilft Ihnen, Ihre Seiten schneller als je zuvor zu erstellen.
CSS-Filter und Mischmodi
Ändern Sie die Farben im Handumdrehen, passen Sie die Einstellungen für kleinere Displays an und lassen Sie sie mit interaktiven Effekten und Übergängen auf den Benutzer reagieren. Diese Techniken bringen Ihre Website auf eine andere Ebene!
Ein codefreier Design-Workflow
Wählen, klicken, zeigen, auswählen und scrollen Sie, um Websites und Seiten zu erstellen, die nicht von dieser Welt sind. Mit codefreien CSS-Steuerelementen können Sie sich auf das Design konzentrieren, während wir uns um den Code kümmern. Sie können frische Looks entdecken und einzigartige Layouts ausprobieren.
Besser als Legos
Vergessen Sie sich wiederholende Konstruktionsarbeiten und beschleunigen Sie die Produktionszeit mithilfe der Komponentenbibliothek. Speichern und Wiederverwenden von Elementen in anderen Projekten. Die CSS-Frameworks bieten eine elegante Möglichkeit, Navigationsmenüs, Akkordeons, coole Registerkarten, modale Dialoge und vieles mehr zu erstellen. Baue es einmal, benutze es jederzeit!
Semantischer und sauberer Code
Wenn Sie eine Live-Browser-Umgebung einrichten, kann Ihre Kreativität aufblühen, da Sie sich nicht mit der Codesyntax herumschlagen müssen. Der saubere und semantische Code wird für Sie generiert. Das CSS3 wird direkt in ein echtes Stylesheet geschrieben, was zu aufblähungsfreien, einfach zu interpretierenden Regeln führt. Die verfügbaren HTML-Elemente basieren auf Standards. Tags können mit zwei einfachen Klicks gewechselt werden, um semantische HTML5-Elemente wie <nav> und <header> zu verwenden. Dies führt zu gut markierten Seiten und vermittelt Suchmaschinen Bedeutung.
In CodePen exportieren
Erfahrene Benutzer werden die Möglichkeit lieben, das Markup eines Elements in CodePen zu exportieren. Auf diese Weise können Sie es mit einem CMS oder einem anderen Ort verwenden, ohne einen vollständigen Export durchführen zu müssen.
Synchronisiere es!
Halten Sie gemeinsame Elemente im gesamten Projekt in perfekter Harmonie. Dies stellt sicher, dass Ihre Fußzeilen, Navigationen, Logos und alles andere bei jeder Bearbeitung synchron bleiben.
_________________________________________________
Größe: 204 MB
Sprache: Englisch
Format: RAR/EXE (1x gepackt)
Plattform: Windows Vista/7/8/8.1/10/11 (32 oder 64-Bit)
Hoster: RapidGator|Ddownload|Nitroflare
________________________________________