
[Master Class] Deep Dive Into React 18 + Typescript
Published 5/2024
MP4 | Video: h264, 1920x1080 | Audio: AAC, 44.1 KHz
Language: English
| Duration: 9h 39m
Completely understand how React 18 works with Typescript
What you'll learn
Learn Javascript Skills necessary to learn ReactJS
Fully Typescript codebase with ReactJS
Learn to think the React Way
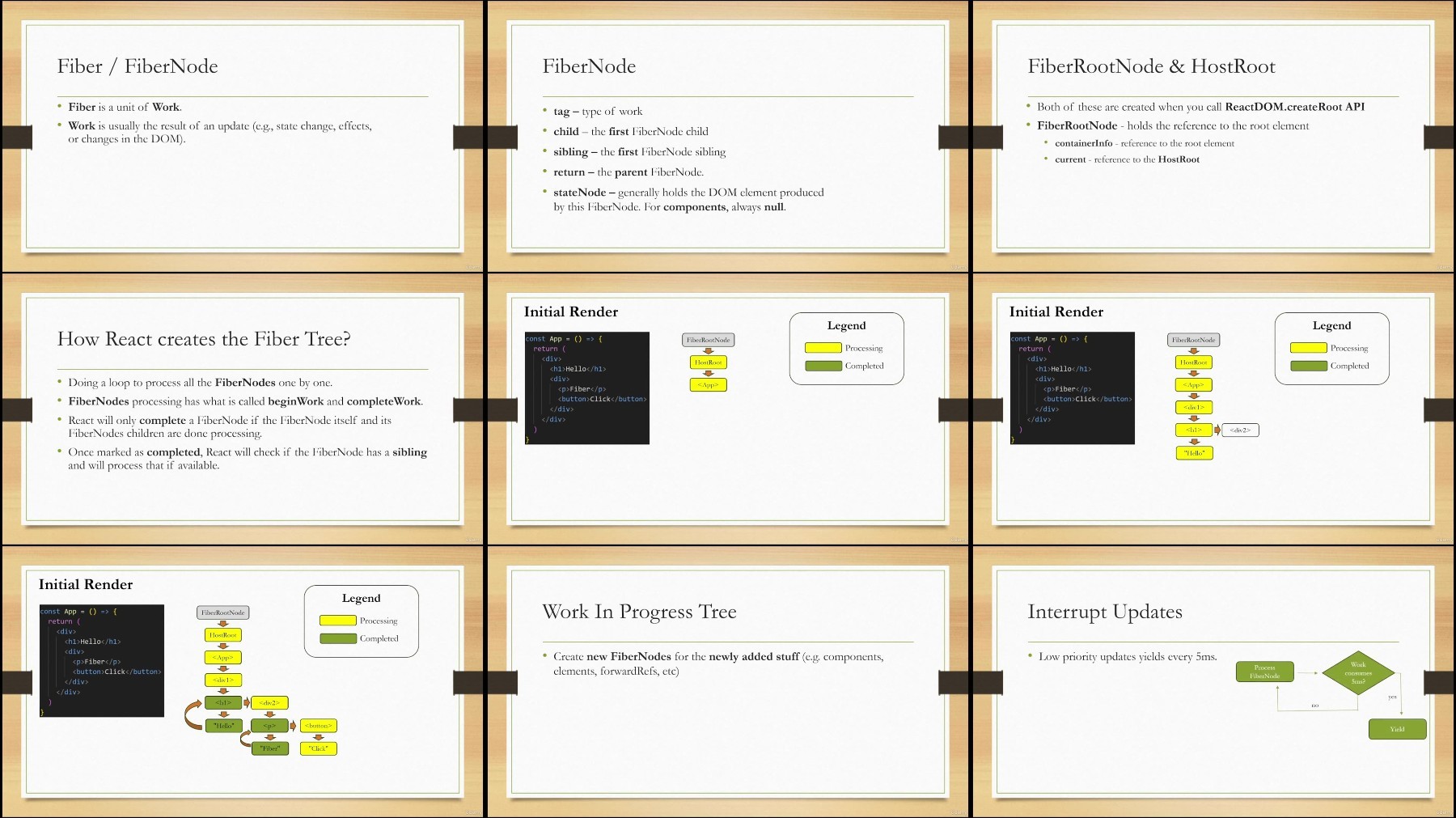
Understand React Fiber or Fiber Architecture
Reflow & Repaint - How React uses this efficiently?
Optimize your React Components and Profile them
Render and Commit Phase in React
High and Low Priority Updates
Suspending Components
Requirements
Basic understanding of Javascript/HTML/CSS
Burning passion to understand ReactJS completely
That's it. I'll see you in the course
Description
This course is built for new and old ReactJS developers so we can all have complete understanding how React works. I have done some reasearch while creating this course and even check react code from github just to make sure I understand it.Basically this is just me teaching how to use ReactJS as well as providing a deep understanding how it works in the background. Knowing how it works in the background will help developers to code better using ReactJS because they know how it works completely.Other course will teach you how to use ReactJS, but this course will give you a deeper understanding of each concepts and features that React offers. For example Do you know what Reflow and Repaint is? What is React Fiber? Why do we have useEffect, useLayoutEffect and useTransitionEffect (That's a lot of effects! )? Are those synchronous or asynchronous?How often React paints the UI in the DOM when using those effects?What is high and low priority updates and how does React does that? What trick ReactJS does to do that? How React creates the VirtualDOM efficiently and use the minimal memory as much as possible?How React batch the updates? What if you have multiple state updates in a lot of components? How many times React will render?If you already know those things I have mentioned, then you probably don't need this course. If you don't, then join me learn those stuff! Let's have some fun!
Overview
Section 1: Introduction
Lecture 1 Introduction
Lecture 2 Your Instructor
Lecture 3 Why React?
Lecture 4 Typescript Overview
Section 2: Refresh your Javascript Skills
Lecture 5 Introduction
Lecture 6 Lecture for this course
Lecture 7 Var, Let and Const
Lecture 8 Var, Let and Const - Hands On
Lecture 9 Logical OR and AND
Lecture 10 Logical OR and AND - Hands On
Lecture 11 Primitive Values vs Reference Type
Lecture 12 Primitive Values vs Reference Type - Hands On
Lecture 13 Shallow and Deep Copy
Lecture 14 Shallow and Deep Copy - Hands On
Lecture 15 Spread Operator, Rest Parameter, Destructuring
Lecture 16 Spread Operator, Rest Parameter, Destructuring - Hands On
Lecture 17 Class
Lecture 18 Class - Hands On
Lecture 19 This Object + Arrow Function
Lecture 20 This Object + Arrow Function - Hands On
Lecture 21 Promises and Async+Await
Lecture 22 Promises and Async+Await - Hands On
Lecture 23 Export & Import
Lecture 24 Summary
Section 3: Play with React Components!
Lecture 25 Introduction
Lecture 26 Setup Environment
Lecture 27 You can use Vite instead of craete-react-app
Lecture 28 Component & Props
Lecture 29 Style & Class
Lecture 30 List & Keys
Lecture 31 Conditional Rendering
Lecture 32 React Dev Tools
Lecture 33 Lifecycle of a Component
Lecture 34 (Solution) Assignment: Create a Simple UI
Lecture 35 Before we jump to Hooks!
Section 4: Data Hooks
Lecture 36 Introduction
Lecture 37 useState Hooks
Lecture 38 useState with Objects & StrictMode
Lecture 39 Controlled & Uncontrolled Components
Lecture 40 useReducer Hooks
Lecture 41 useReducer - Advance
Lecture 42 useReducer vs useState
Lecture 43 Context & useContext
Lecture 44 useReducer & useContext
Lecture 45 useSyncExternalStore
Lecture 46 (Solution) Assignment: My Book App
Lecture 47 Batching Updates
Section 5: Refs
Lecture 48 Introduction
Lecture 49 useRef Hook!
Lecture 50 Manipulating DOM with Refs
Lecture 51 callback Refs
Lecture 52 Forwarding Ref (Add Ref to your component)
Lecture 53 useImperativeHandle Hook!
Lecture 54 (Solution) Survey Form App
Lecture 55 Display Name in React Dev Tools
Section 6: useEffect
Lecture 56 Introduction
Lecture 57 useEffect
Lecture 58 useEffect vs Class Components
Lecture 59 useLayoutEffect
Lecture 60 Reflow and Repaint
Lecture 61 Caution!
Lecture 62 (Solution) Assignment - Users App
Section 7: Performance & Optimizations
Lecture 63 Introduction
Lecture 64 memo
Lecture 65 useMemo
Lecture 66 useCallback
Lecture 67 Transitions
Lecture 68 useDeferredValue
Lecture 69 Render & Commit Phase
Lecture 70 React Fiber
Lecture 71 Lazy & Suspense
Lecture 72 Understanding Suspense
Lecture 73 Profiler (React Dev Tools)
Lecture 74 Profiler Component
Section 8: More Hooks
Lecture 75 Introduction
Lecture 76 useId
Lecture 77 Create a Custom Hook!
Lecture 78 useDebugValue
Lecture 79 (Solution) Assignment - Create Custom Hook
Section 9: Thank You and Congratulations!
Lecture 80 Congratulations!
Anyone who wants to learn ReactJS and understand it completely


Free search engine download: Master Class Deep Dive into React 18 Typescript






